本記事では、WordPressを使用している方に向けた”お問い合せフォーム”の作成方法について解説していきます。
⚫︎お問合せフォームって必要なの?
⚫︎どうやってお問合せフォームを作ればいいの?
⚫︎時間かかるの嫌だなぁ…簡単にできるの?
お問合せフォームってなんだか小難しいイメージありませんか?
でも実はすごく簡単にできてしまうんです。
今回作成するのは”Contact form7”と言われるプラグインを活用します。
”Contact form7”はプログラミングの知識が少ない人でも導入しやすく、世界中で多く利用されています。
そして、開発者が日本人であるため日本語の情報が豊富にあり、公式サイトにFAQやサポート窓口もあるので、分からないところが解決しやすいのも魅力的です。
⚫︎お問合せフォームの作成方法が理解できる
⚫︎お問合せフォームを最短5分で作成できる
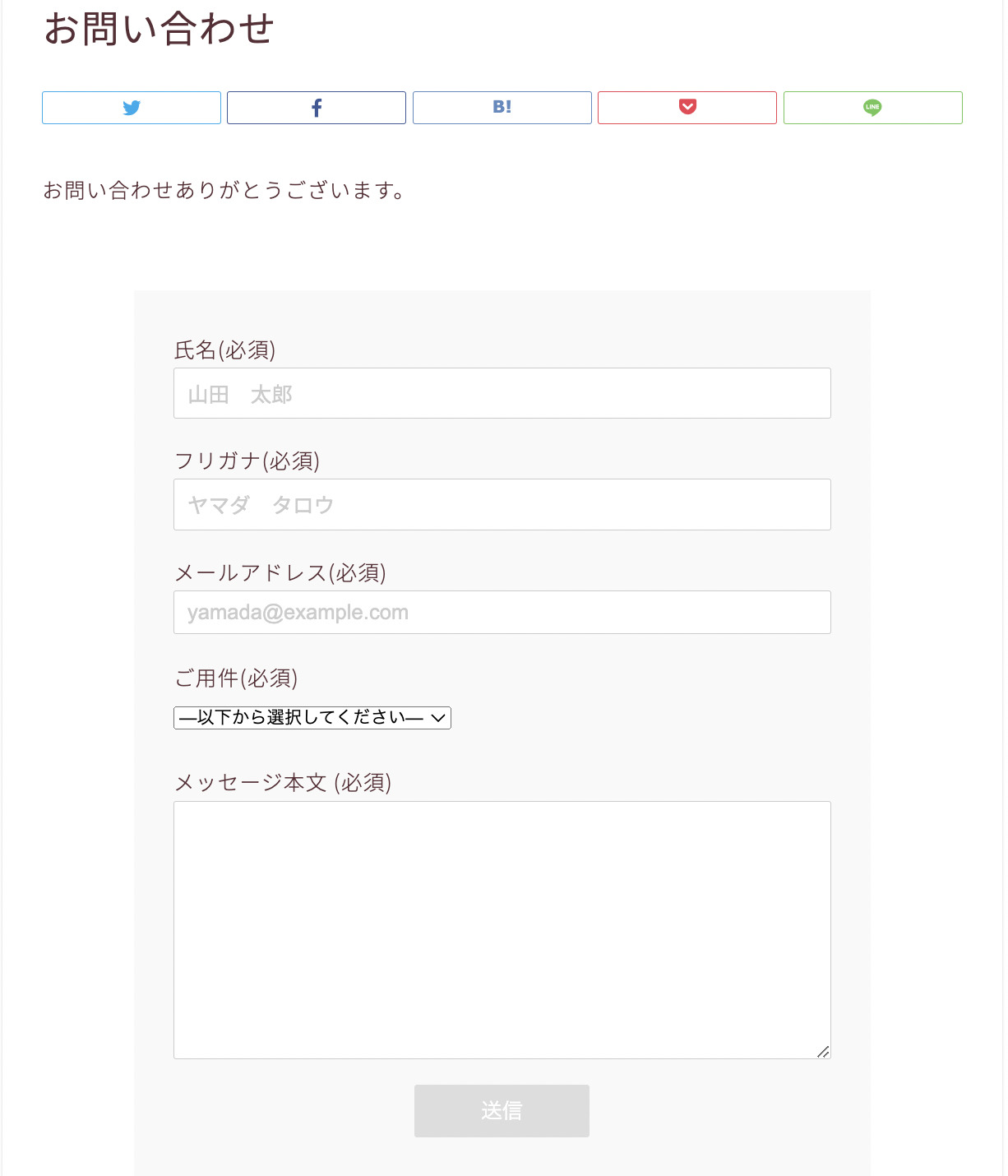
このようなお問合せフォームが完成します。

ではさっそく作成していきましょう。
お問合せフォームの作成手順
手順1:WordPressのプラグイン画面に移動する
①WordPressの管理画面にある『プラグイン』にカーソルを合わせる。
②『新規追加』が表示されるのでクリックしましょう。

手順2:Contact form7をインストールする
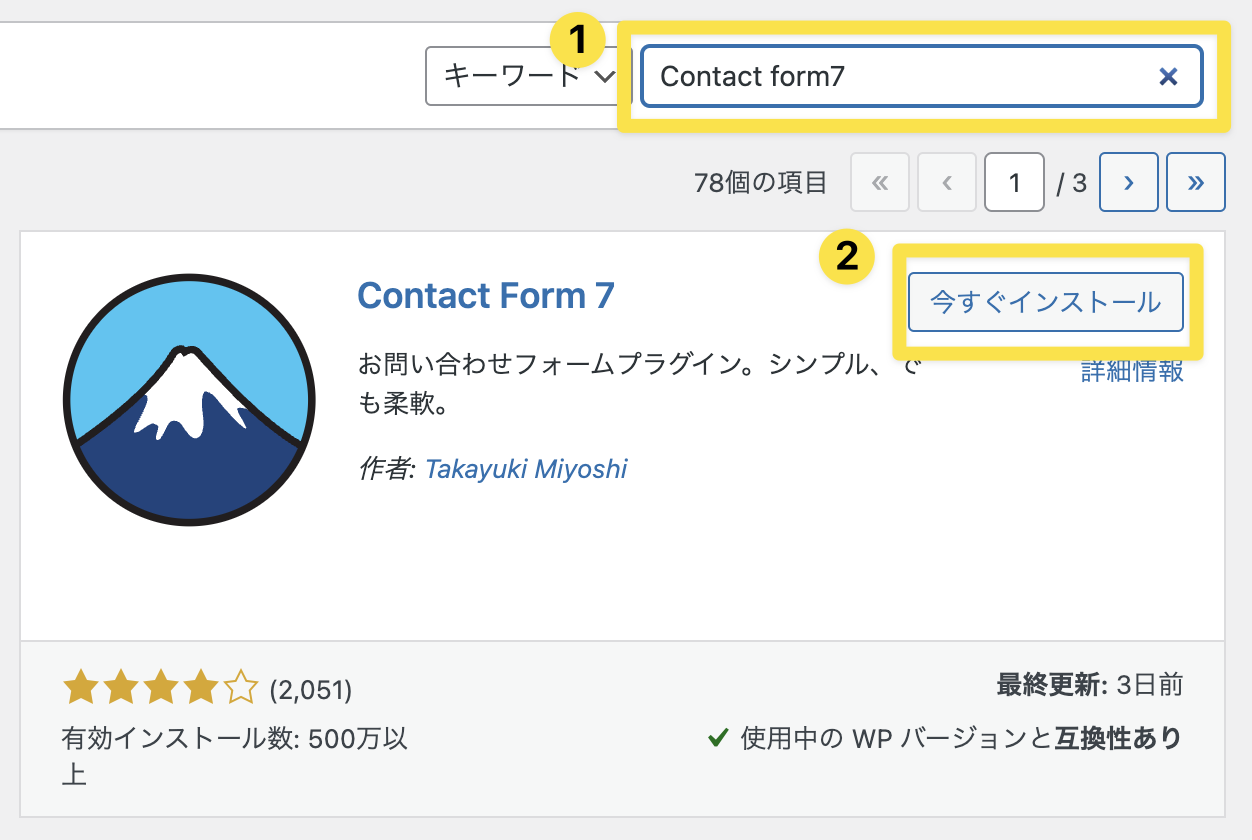
①プラグインの検索ワードに『Contact form7』と入力しましょう。
②富士山のロゴが対象のプラグインですので、『今すぐインストール』をクリックして下さい。

手順3:Contact form7を有効化
①インストールが完了すると『有効化』と表示されるのでクリックして下さい。

手順4:Contact form7の設定
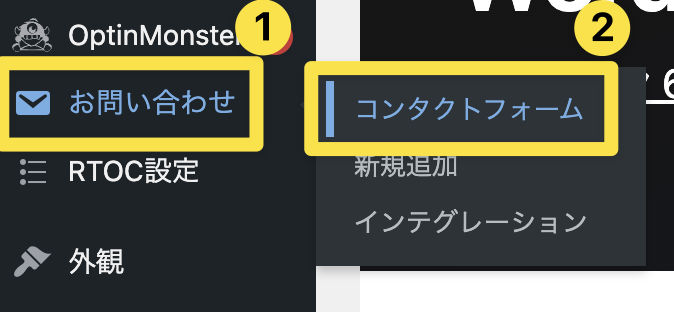
①WordPressの管理画面から『お問い合わせ』にカーソルを合わせましょう。
②『コンタクトフォーム』が表示されるのでクリックして下さい。

手順5:編集画面に移動しましょう
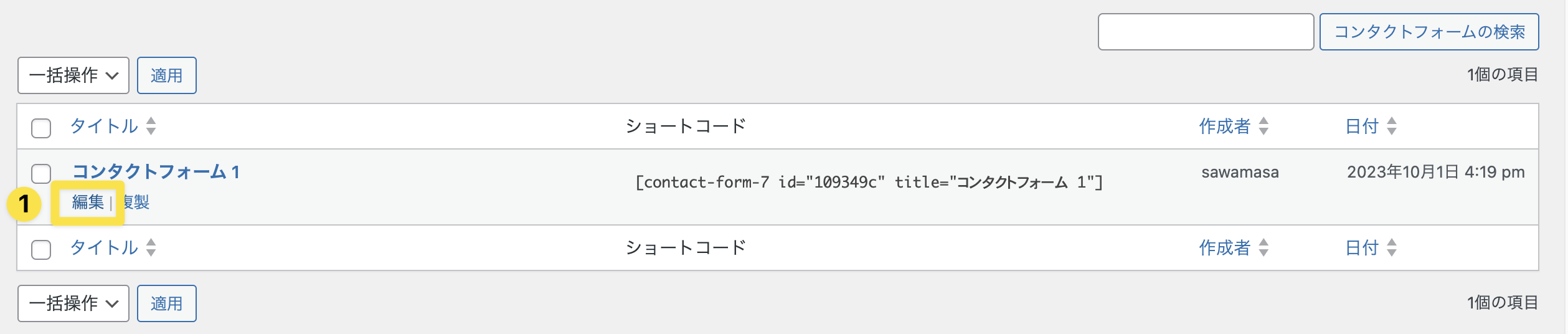
①コンタクトフォーム1と表示された項目に『編集』があるのでクリックして下さい。

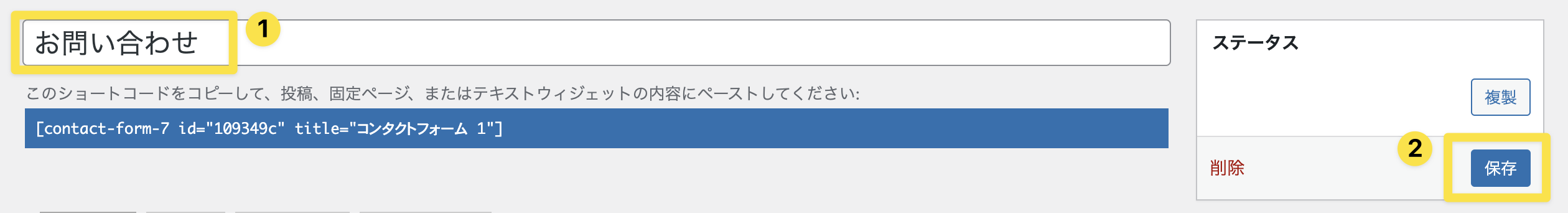
手順6:タイトルを変更する
①お問い合わせのタイトルがコンタクトフォーム1になっているので、分かりやすく『お問い合わせ』に変更しましょう。
②『保存』をクリックして下さい。

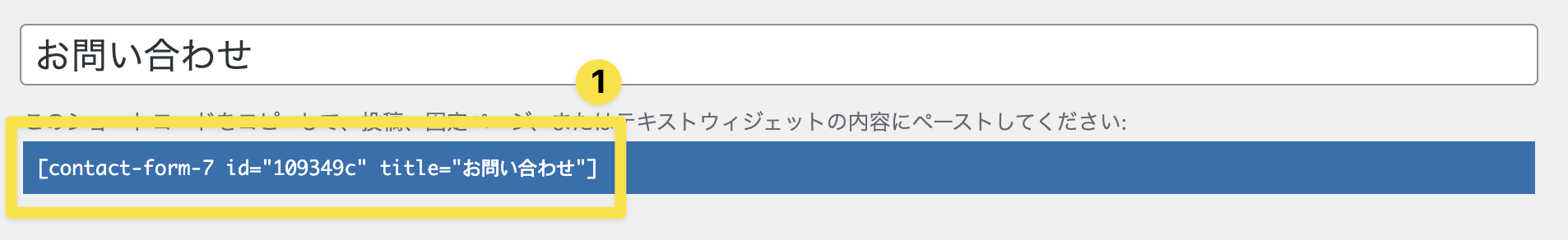
手順7:お問い合わせのショートコードをコピーする
①青色枠内にある『ショートコード』をコピーして下さい。

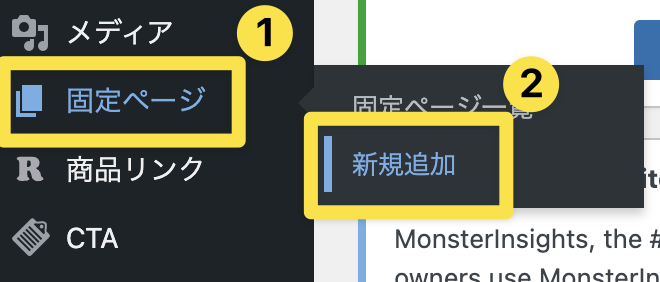
手順8:固定ページの新規追加画面に移動する
①WordPress管理画面の『固定ページ』にカーソルを合わせる。
②『新規追加』が表示されるのでクリックして下さい。

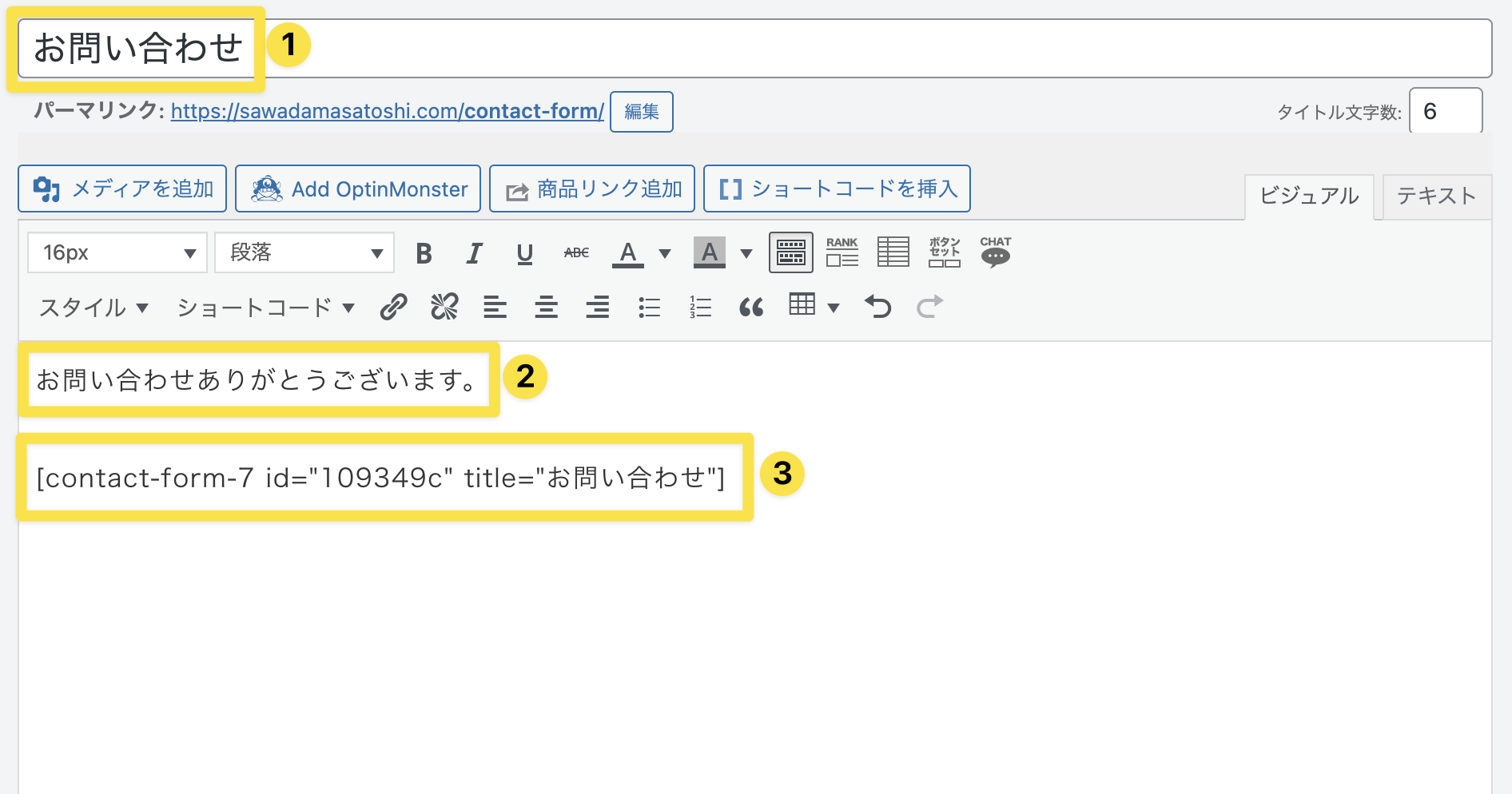
手順9:固定ページでお問合せフォームを作成する
①タイトルに『お問い合わせ』を入力する。
②『お問い合わせありがとうございます』のコメントを本文に入力する。
※好きな言葉でも構いませんよ。
③先ほどコピーした『ショートコード』を貼り付ける。

手順10:固定ページを公開する
①作成した固定ページの『公開』をクリックして下さい。

手順11:外観メニュー画面に移動する
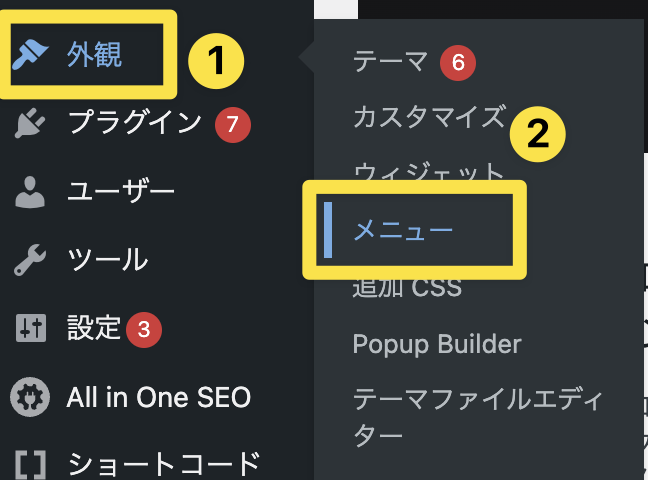
①WordPress管理画面の『外環』にカーソルを合わせる。
②『メニュー』が表示されるのでクリックして下さい。

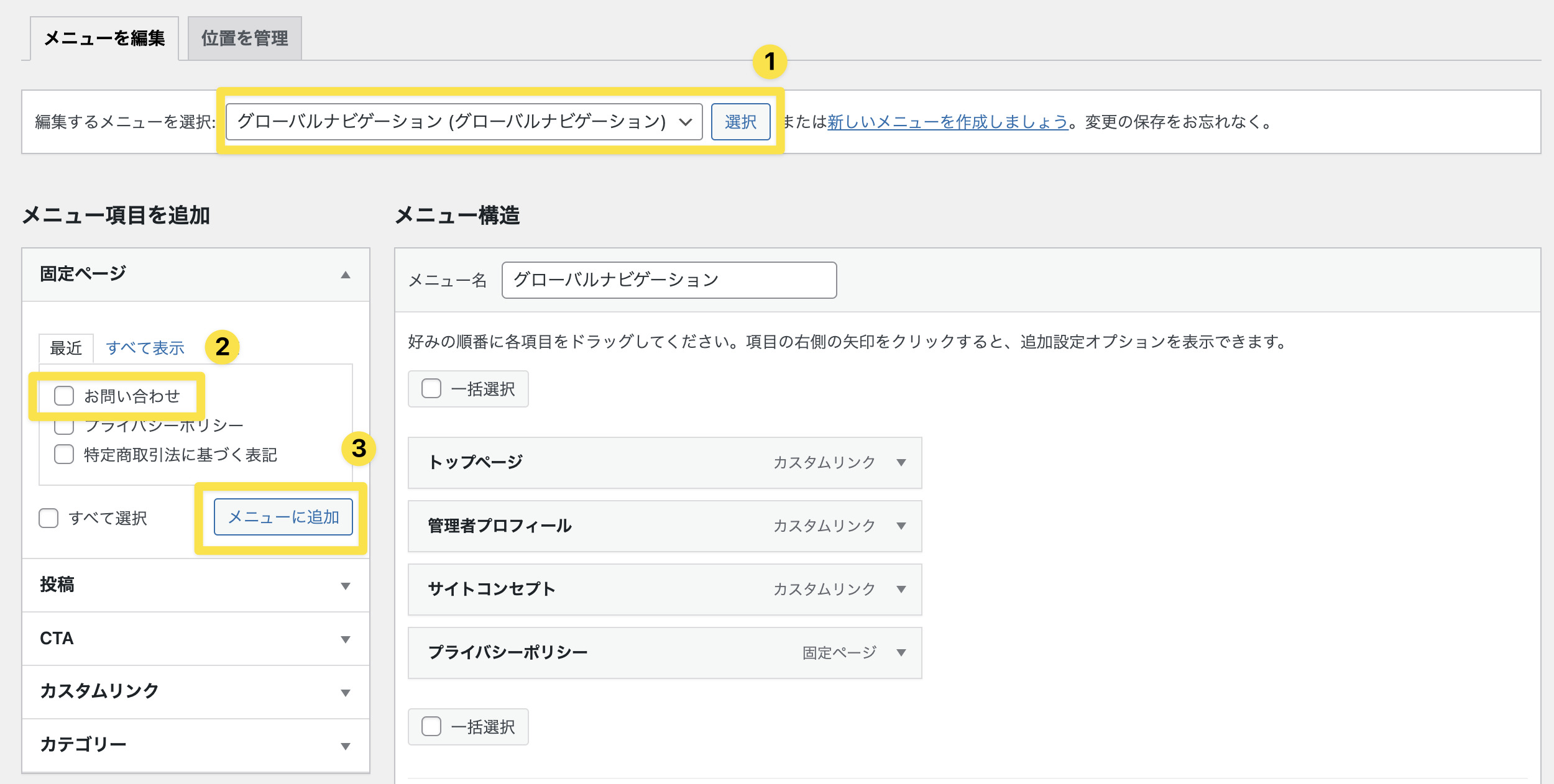
手順12:グローバルナビゲーションに追加する
①編集するメニューを『グローバルナビゲーション』に選択して下さい。
②左側にある固定ページの『お問い合わせ』にレ点チェックを入れて下さい。
③『メニューに追加』をクリックして下さい。

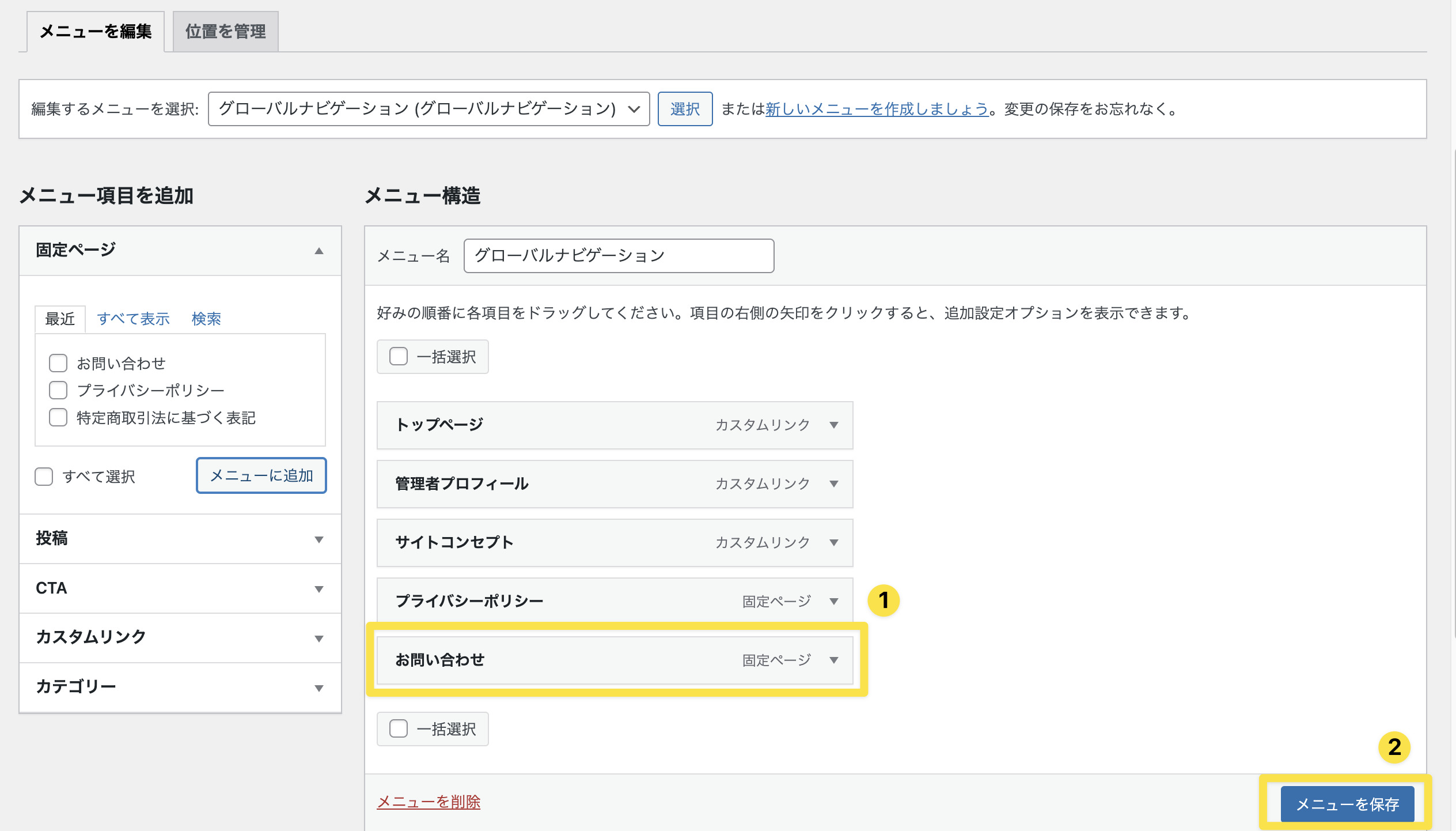
手順13:メニュー変更を保存する
①メニュー構造一覧に『お問い合わせ』が追加されたことを確認する。
②『メニューを保存』をクリックして下さい。

以上でお問い合わせフォームの完成です。
お疲れ様でした。
正常に設定できているか、自分に空メールを送って見ましょう。
お問合せフォームの細かな設定
お問い合わせをより使いやすく設定する方法
これから紹介する内容は、お問い合わせユーザーが入力する時に操作しやすくすることと、入力必須項目を設けることでイタズラメールを少しでも防止する為の設定です。
まずはWordPress管理画面から『お問い合わせ➡︎コンタクトフォーム画面』に移動してください。
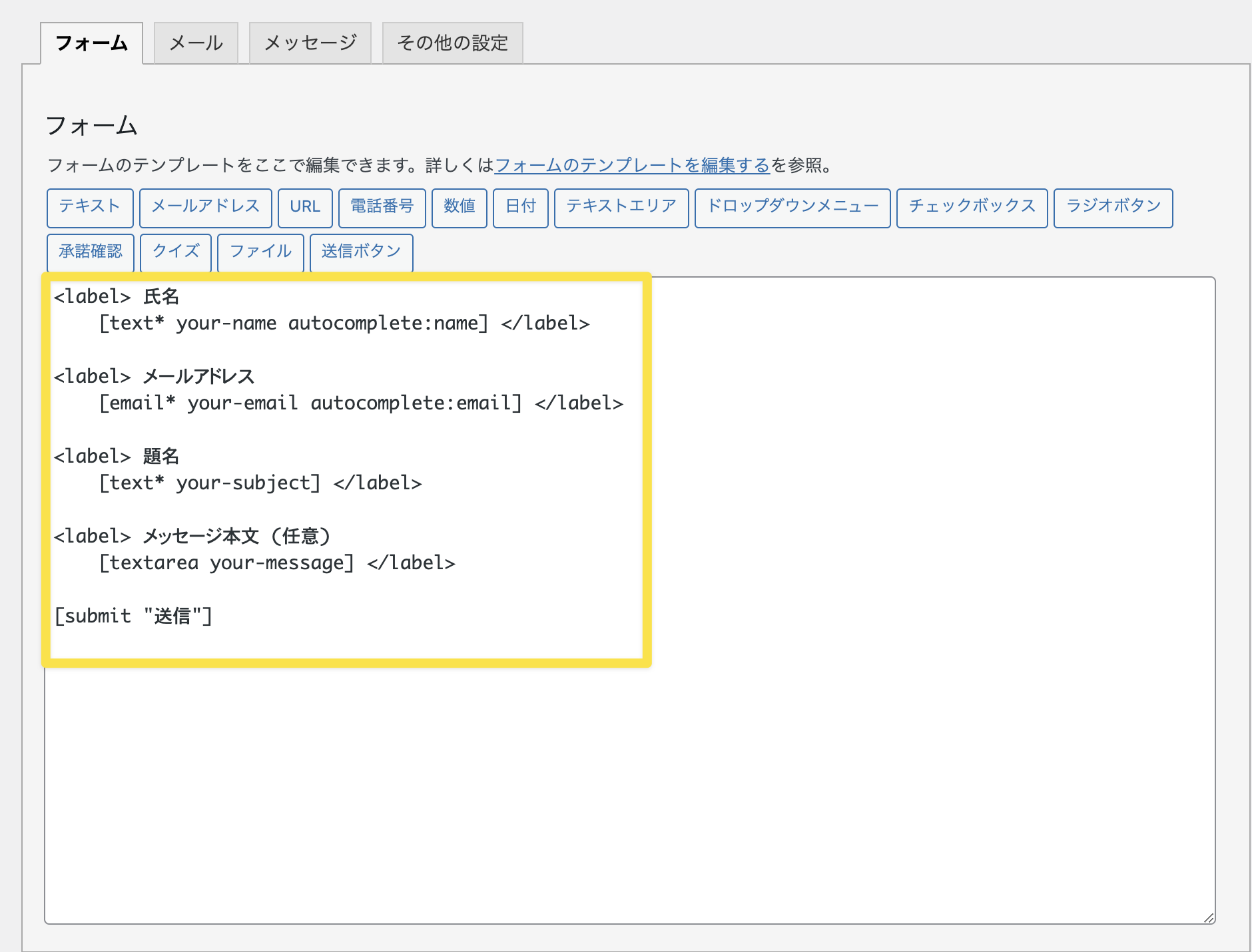
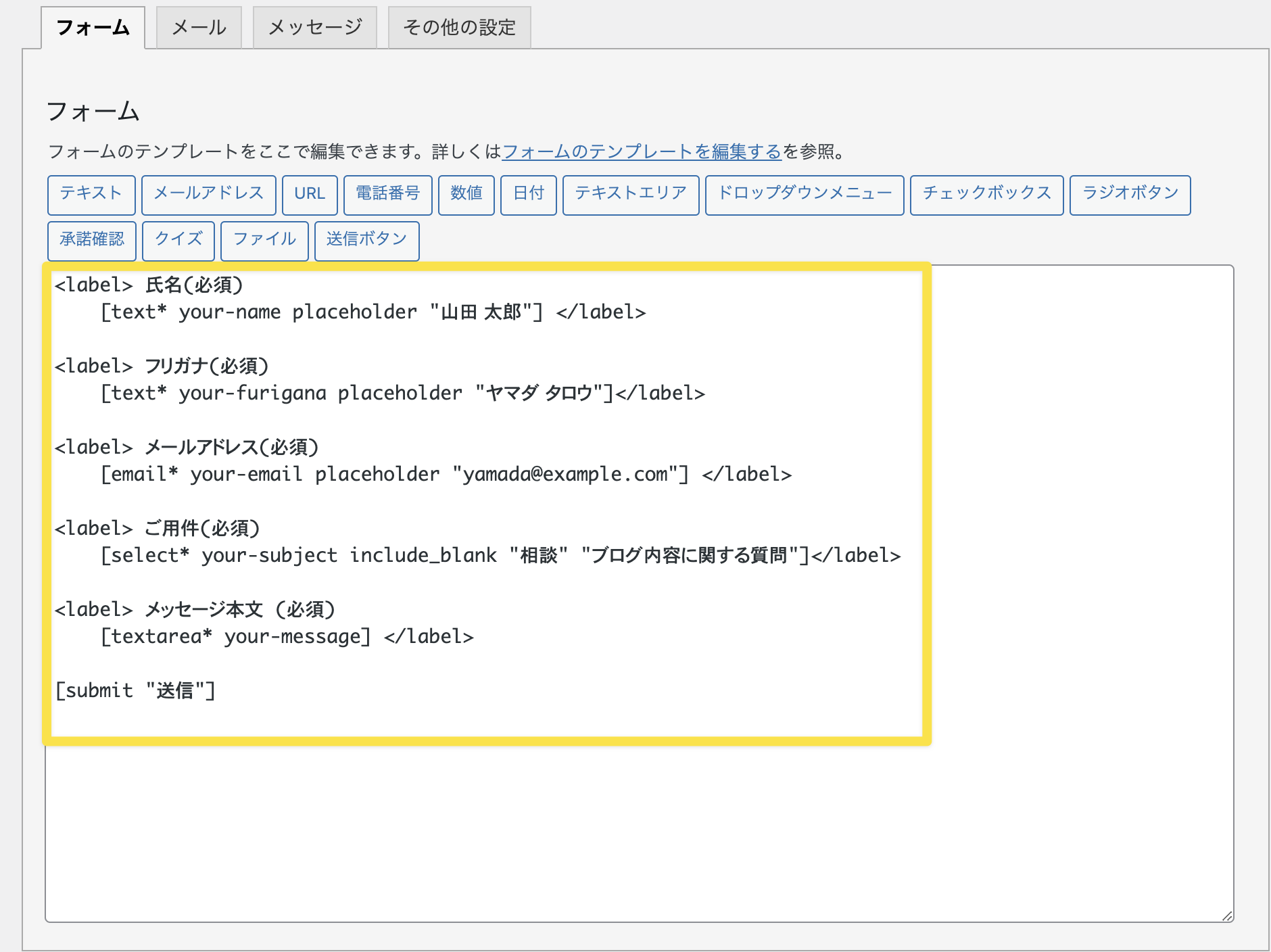
先ほど作成した『お問い合わせ』は下図のような内容になっていると思います。

こちらの本文を下図の様に編集してみて下さい。

下記をコピペしても大丈夫です。
<label> 氏名(必須)
[text* your-name placeholder “山田 太郎”] </label>
<label> フリガナ(必須)
[text* your-furigana placeholder “ヤマダ タロウ”]</label>
<label> メールアドレス(必須)
[email* your-email placeholder “yamada@example.com”] </label>
<label> ご用件(必須)
[select* your-subject include_blank “相談” “ブログ内容に関する質問”]</label>
<label> メッセージ本文 (必須)
[textarea* your-message] </label>
以上で設定終了です。
ご自身のお問い合わせフォームの氏名やメールアドレス等が”必須項目”に変更されているか確認してみて下さい。
自動返信機能の設定方法
ユーザーがお問い合わせを送信した場合に、自動で管理人に送信する設定です。
デフォルトで送信する様になってはいますが、より分かりやすく設定していきましょう。
まずは『お問い合わせのコンタクトフォーム画面』の『メール』をクリックして下さい。
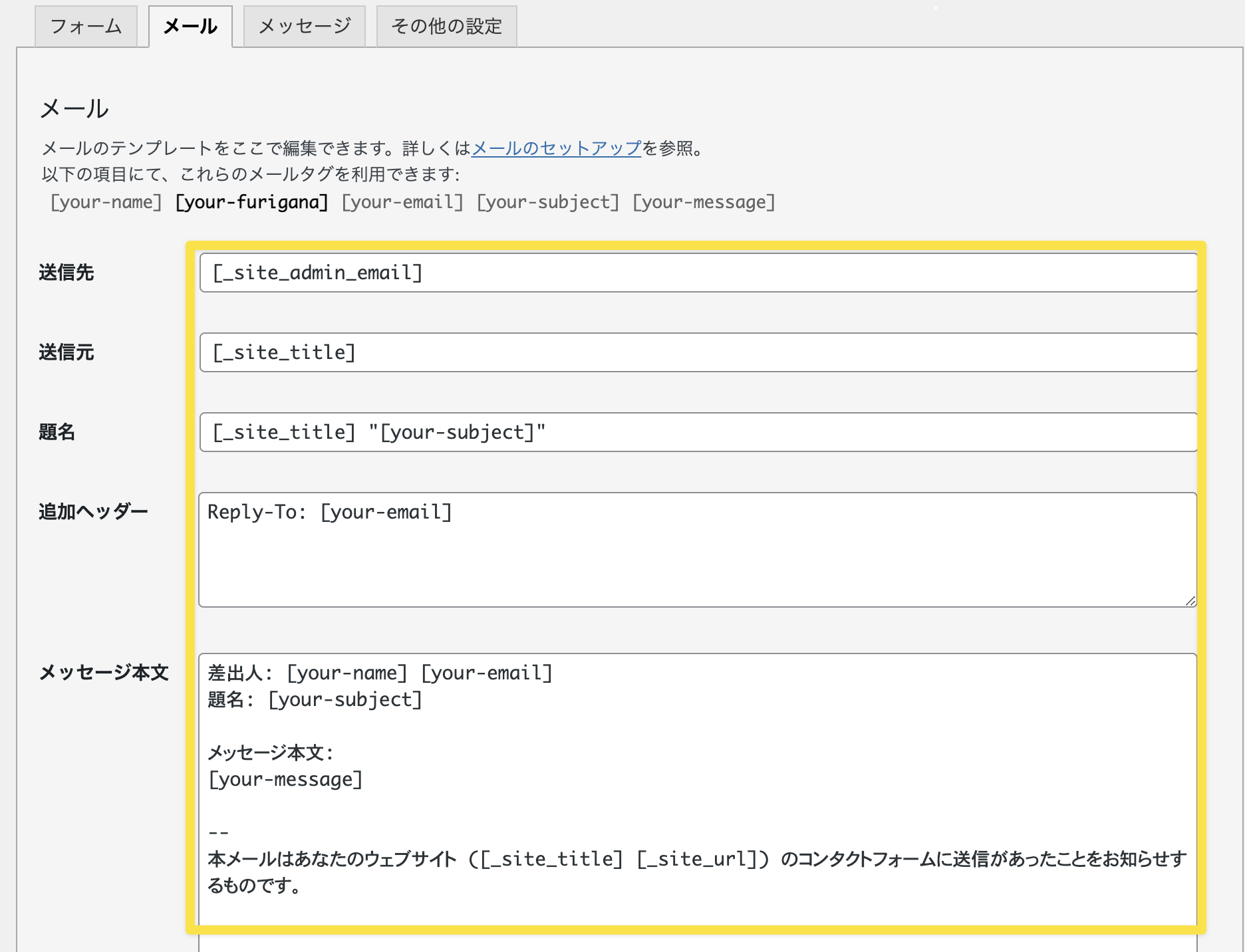
最初は下図の様な内容になっていると思います。

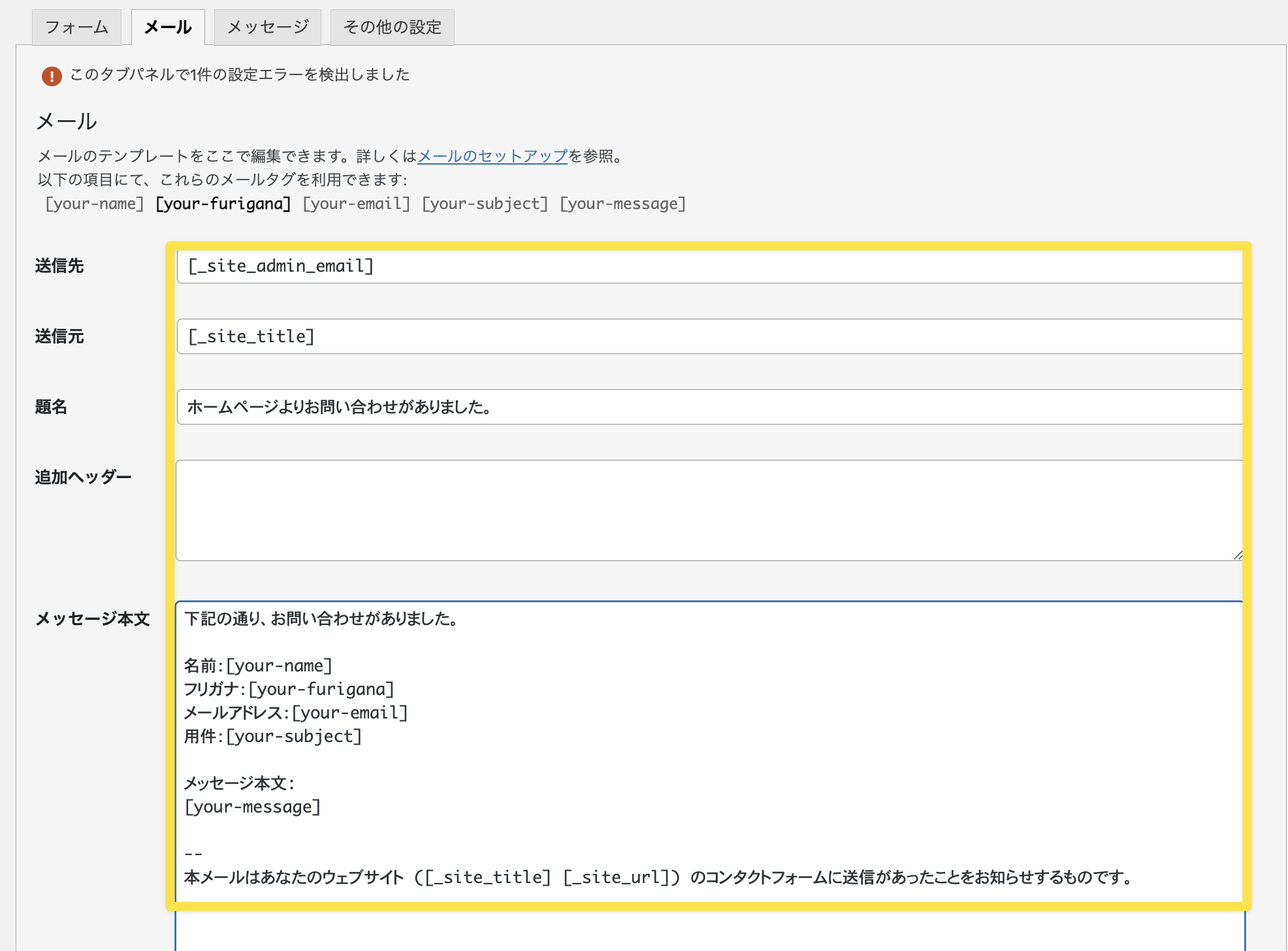
こちらの内容を下図の様に編集してみて下さい。

下記の本文をコピペしても大丈夫です。
下記の通り、お問い合わせがありました。
名前:[your-name] フリガナ:[your-furigana] メールアドレス:[your-email] 用件:[your-subject]
メッセージ本文:
[your-message]
—
本メールはあなたのウェブサイト ([_site_title] [_site_url]) のコンタクトフォームに送信があったことをお知らせするものです。
以上で設定終了です。
ご自身で空メールを送信して確認してみて下さい。
お問合せフォームを作成するメリット・デメリット
メリット
①お問い合わせフォーム営業で新規顧客を獲得できる。
②営業活動に繋がる。
③ブログの記事で間違っている部分を指摘してもらえる可能性がある。
※もし気づかず規約違反をしていた場合、優しい人ならお問い合わせで指摘してくれるかもしれませんが、お問い合わせがない場合だと管理会社に直接連絡が入ってブログが停止させられる可能性もあります。
デメリット
①スパムメール(受信者が望んでいなくても一方的に送られてくる迷惑メール)がくる。
対策としては、Googleが無料で提供している『reCAPTCHA』サービスの設定をすることで、スパムメールなどの不正攻撃からWEBサイトを保護してくれます。
まとめ:お問い合わせフォームは簡単
本記事では、WordPressを使用している方に向けた”お問い合せフォーム”の作成方法について解説していきました。
想像以上に簡単に設置できたのではないでしょうか?
今回紹介した設定の他に見た目のデザインや、より便利な機能もありますので公式サイトを確認しながら設定してみて下さい。
最後までお読み頂きありがとうございました。
それでは。